Granted, CSS is not everyone’s best friend. With Xojo Web 2 everyone can define their own BootStrap theme, or enter their own CSS changes in a tag in the HTML header in the IDE to make changes to an existing theme. This means that the additional CSS information can overwrite the standard theme where desired.
It’s not particularly complicated either. CSS now has various options, but of course, one indeed has to deal with another topic (and has to learn it).
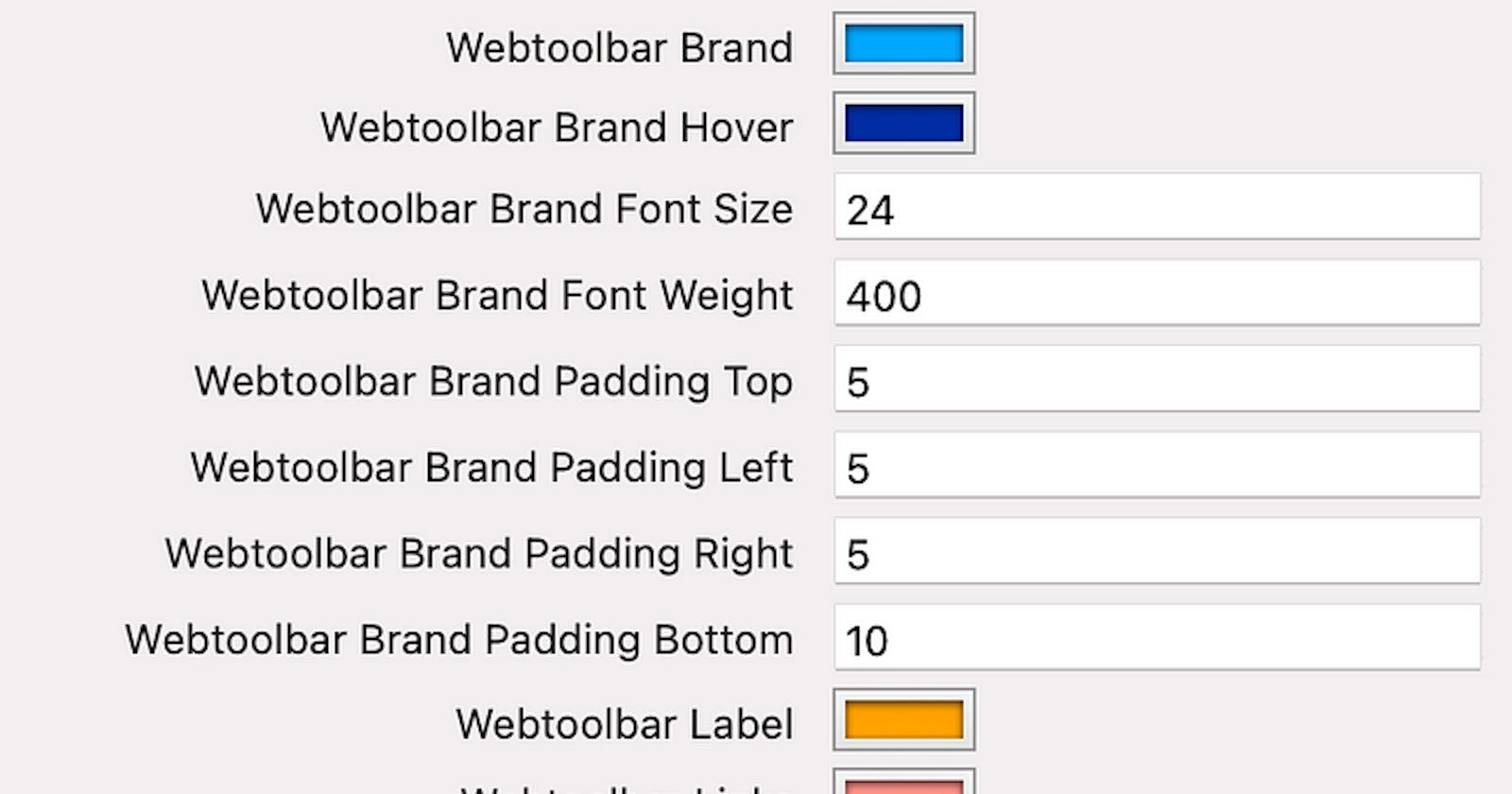
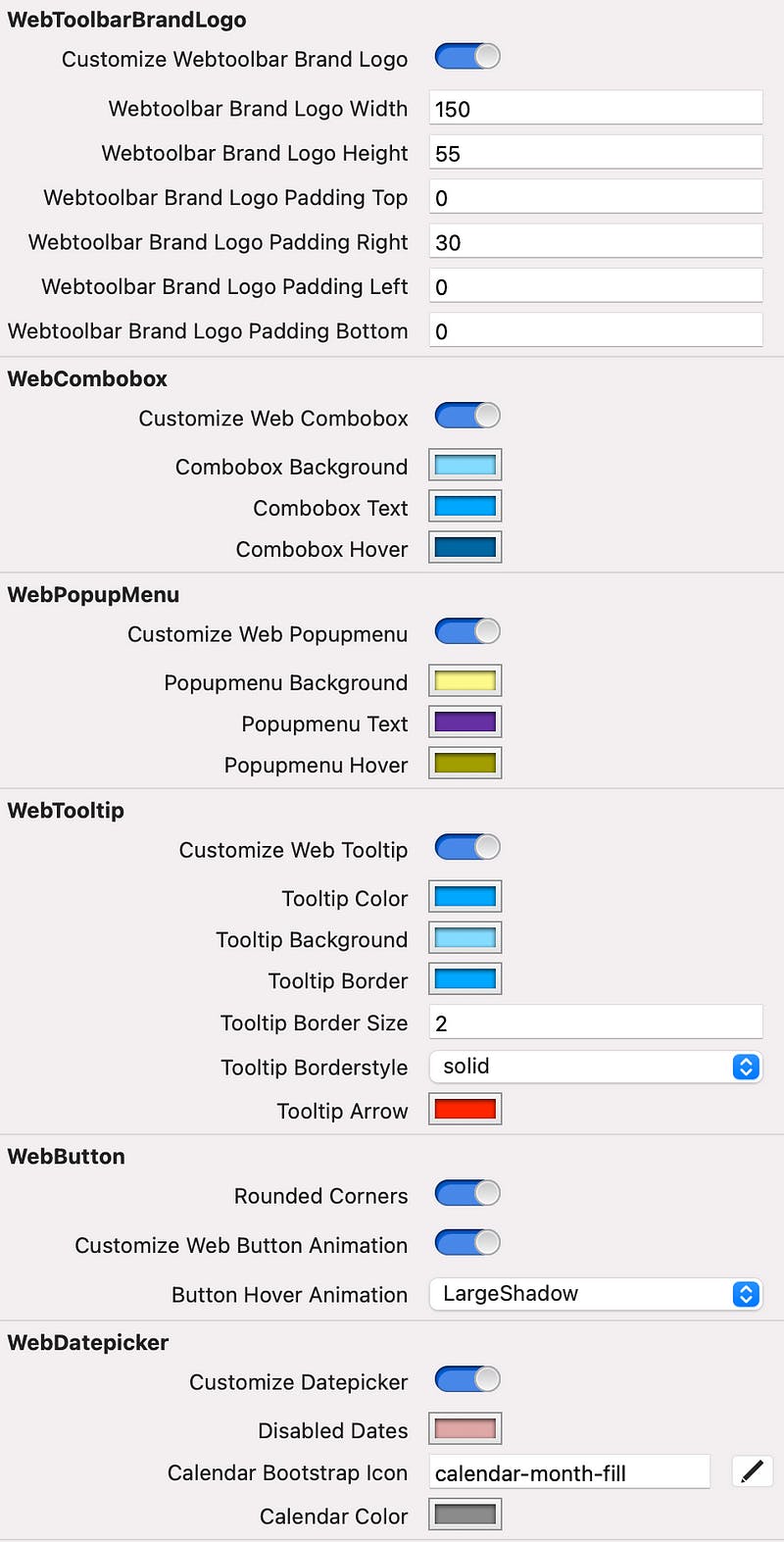
To make it easier for beginners, we developed teccCSS. The class of this plugin does nothing else than create the CSS in the background (upon your configuration) and integrate it into the header. The user only has to incorporate the control on the WebPage and make the desired adjustments.


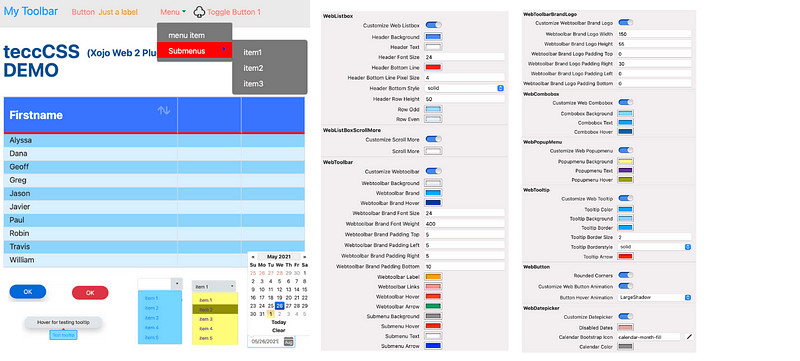
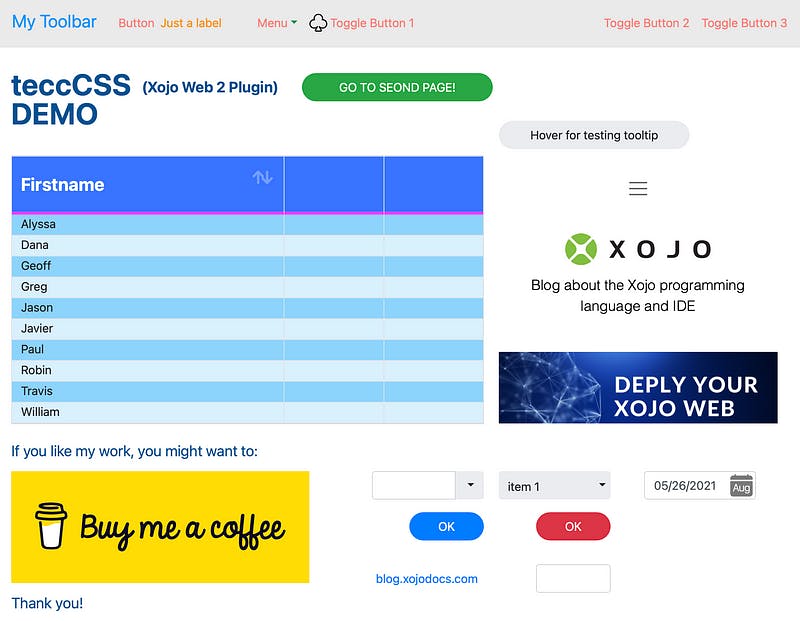
The colours and effects are ugly in the demo project, but the purpose is to clearly show what is changing in a control, but of course, you will probably make more sophisticated (and only a few) adoptions!
You can switch in the Demo between 2 layouts as shown in these screenshots:


Someone with more experience can read the generated CSS directly from the class, integrate it himself, and then no longer needs the plugin, in case changes should apply to all web pages in a project. Please look into the “opening event” of the class in the demo project (you can use 3 variables to get the desired information):
// You can use the minified CSS in any of your projects w/o the class teccCSS
// please include it into a tag in HTML Header under Web Settings
// in your APP Settings of your project (in the IDE).
// you can as well continue the class and use the codeXojo outcome and put into
// the opening event is your first webpage. Please ensure that teccCSS1 is replaced
// by the actual name of your class.
'teccCSS1.ButtonHoverAnimation = teccCSS.ButtonHoverAnimations.LargeShadow
'teccCSS1.CalendarBootstrapIcon = "calendar-month-fill"
'teccCSS1.CalendarColor = &c797979
'teccCSS1.ComboboxBackground = &c75D5FF
'teccCSS1.ComboboxHover = &c005392
'teccCSS1.ComboboxText = &c0096FF
'teccCSS1.ControlsWithoutBorder = True
'teccCSS1.CustomizeDatepicker = True
'teccCSS1.CustomizeScrollMore = True
'teccCSS1.CustomizeWebButtonAnimation = True
'teccCSS1.CustomizeWebComboBox = True
'teccCSS1.CustomizeWebListbox = True
'teccCSS1.CustomizeWebPopupmenu = True
'teccCSS1.CustomizeWebtoolbar = True
'teccCSS1.CustomizeWebtoolbarBrandLogo = False
'teccCSS1.CustomizeWebTooltip = True
'teccCSS1.DisabledDates = &cD69696
'teccCSS1.enabled = True
'teccCSS1.HeaderBackground = &c3774FF
'teccCSS1.HeaderBottomLinePixelSize = 4
'teccCSS1.HeaderBottomStyle = teccCSS.BorderStyles.solid
'teccCSS1.HeaderFontSize = 24
'teccCSS1.HeaderRowHeight = 50
'teccCSS1.HeaderText = &cFFFFFF
'teccCSS1.MinimalRowHeight = True
'teccCSS1.PopupmenuBackground = &cFEFC78
'teccCSS1.PopupmenuHover = &c929000
'teccCSS1.PopupmenuText = &c521B92
'teccCSS1.RoundedCorners = True
'teccCSS1.rowEven = &cD9F1FD
'teccCSS1.rowOdd = &c8DD4FC
'teccCSS1.ScrollMore = &cFFFFFF
'teccCSS1.Simpleanalyticsdotcom = False
'teccCSS1.SubmenuArrow = &c0000FF
'teccCSS1.SubmenuBackground = &c797979
'teccCSS1.SubmenuHover = &cFF0000
'teccCSS1.SubmenuText = &cFFFFFF
'teccCSS1.TooltipArrow = &cFF0000
'teccCSS1.TooltipBackground = &c75D5FF
'teccCSS1.TooltipBorderSize = 2
'teccCSS1.TooltipBorderstyle = teccCSS.BorderStyles.solid
'teccCSS1.TooltipColor = &c0096FF
'teccCSS1.WebtoolbarArrow = &c008F51
'teccCSS1.WebtoolbarBackground = &cEAEAEA
'teccCSS1.WebtoolbarBrand = &c0096FF
'teccCSS1.WebtoolbarBrandFontSize = 24
'teccCSS1.WebtoolbarBrandFontWeight = 400
'teccCSS1.WebtoolbarBrandHover = &c011993
'teccCSS1.WebtoolbarBrandPaddingBottom = 10
'teccCSS1.WebtoolbarBrandPaddingLeft = 5
'teccCSS1.WebtoolbarBrandPaddingRight = 5
'teccCSS1.WebtoolbarBrandPaddingTop = 5
'teccCSS1.WebtoolbarHover = &cFF2600
'teccCSS1.WebtoolbarLabel = &cFF9300
'teccCSS1.WebtoolbarLinks = &cFF7D78
Var codeFullCSS As String = Me.codeFullCSS
Var codeMinifiedCSS As String = Me.codeMinifiedCSS
Var codeXojo As String = Me.codeXojo
#Pragma unused codeFullCSS
#Pragma unused codeMinifiedCSS
#Pragma unused codeXojo
In a productive environment, it is recommended to only use the minified CSS file for performance reasons.
Thanks to the many contributors in the Xojo forum who gave many tips and hints for “CSS hacks.” Since I am sure to forget a few colleagues, I won’t mention anyone directly and ask for your understanding. But without the community and your help, Xojo would be only half the value and only half the fun.
I tested the plugin only with the latest version of Xojo Web 2. Hopefully, there will be more change options directly in the IDE shortly so that parts of the plugin will be superfluous.
Last but not least, an important note, since the plugin does nothing but generates and integrates CSS, the changes always apply to the entire page. It is therefore not possible, for example, to develop an own design per control instance on one particular webpage with this solution. You would have to “inject” the changes per control with JavaScript to do this. But the terms of use of the WebSDK prohibit this. That is also logical because otherwise, plugins from different providers would almost certainly get in each other’s way. If you need this functionality, you have to hope for further developments by Xojo, use external controls (such as the wonderful graffitisuite.com), or create a WebSDK plugin, which you only use for your projects w/o publishing it. As every CSS file has a certain footprint on the performance of any web project we anyways recommend only using one CSS per Web project.
Any future change of Xojo might or might not break this plugin, but the same will apply to any CSS change you will do on your own.
This plugin is freeware and it is unconditionally available for any use but is without warranty and w/o any official support.
Update: released as open source project.